Customising Rows, Columns and Fields
Customising Rows, Columns and Fields
You can access the customisation options for Rows, Columns and Fields by clicking the relevant customisation icon (the cog wheel) - for example this is the row customisation button.

Customisation of Rows
See the article about adding columns (Adding Rows, Columns and Fields) for details of the row customisation options.
Customisation of Columns
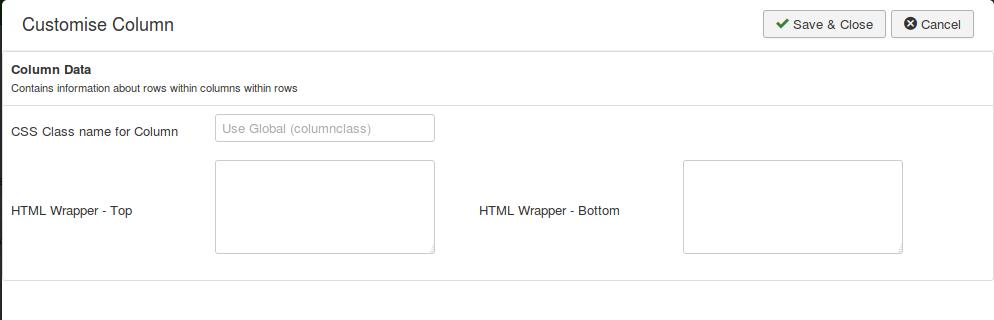
There are not many options available for the customisation of columns.

You can set a CSS class name for the column output (in addition to the class name used by your output framework) and the HTML wrapper you want to surround your column.
Customisation of Fields
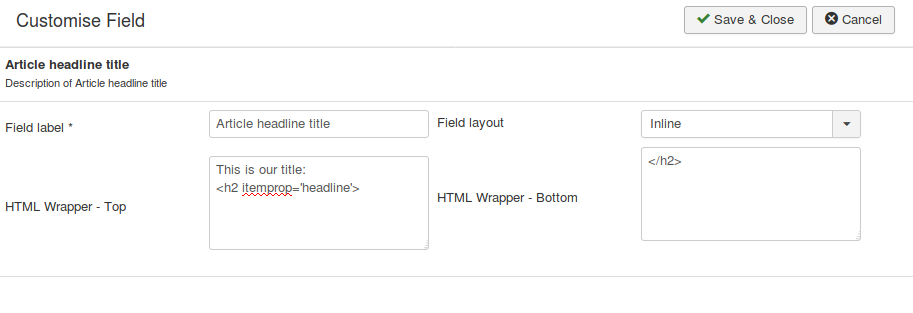
Each display field type will have slightly different customisation options but most share some basic configuration options as illustrated by the 'Article Headline Title' field below:

Field label: This is a label used in the backed to help you identify the field when you are editing the layout - it has no impact on the frontend of the site. This is a required field and some customisation options will not appear until you have set a value for this label.
Field Layout: Your fields can be output as inline elements (i.e. they appear on the same line in the output as other adjacent inline elements) or block elements (i.e. they appear as a separate block on a new line in the frontend output of the layout).
HTML Wrapper- Top/Bottom: As always these fields allow you to place HTML output around the field output.
Useful Tip
In most cases you can hover your mouse over an option label to see a popover tooltip explaining what the option means
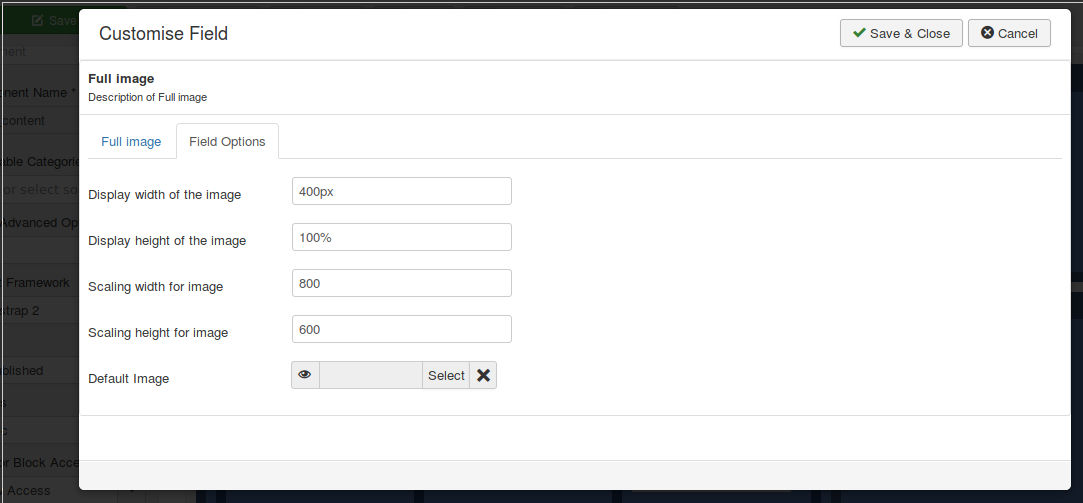
Some field types have a second configuration tab as illustrated by the article 'Full Image' field

On this second tab you can see options to control the display width and height of the image and how the actual image should be scaled - this is particularly useful if your users upload digital images that are too high a resolution to be included in a webpage. So in the example above a 3200x2400 pixel image would be scaled to 800x600 pixels before being output and the image tag would have a width of 400px and an automatic height of 100% set by inline CSS.
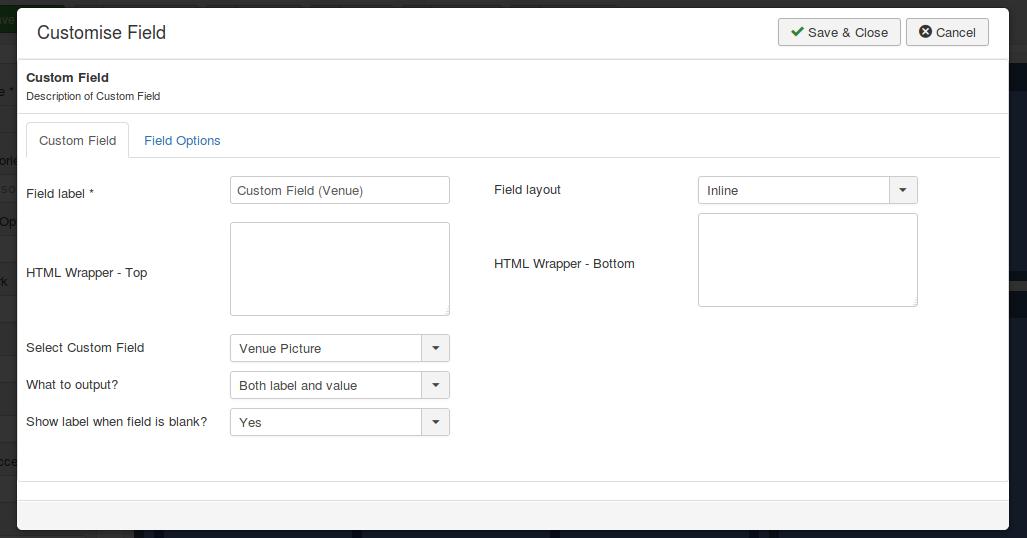
Joomla Custom Field Options
There are more special options for Joomla custom field type display fields.

Here we must select the custom field to display and there are also questions about what to display (custom field label, value or both) and whether to display the custom field label if the value is blank.