Reusable Layouts
Have you ever wanted to reuse a sub-layout in multiple pages or templates? Well now you can.
- You can re-use the same sub-layout in many templates/pages without having to duplicate your layout content.
- Change the reusable sub-layout once and see the changes reflected everywhere its used.
- Perfect for blocks of informations common to many pages such as author profiles etc.
Click images to enlarge.
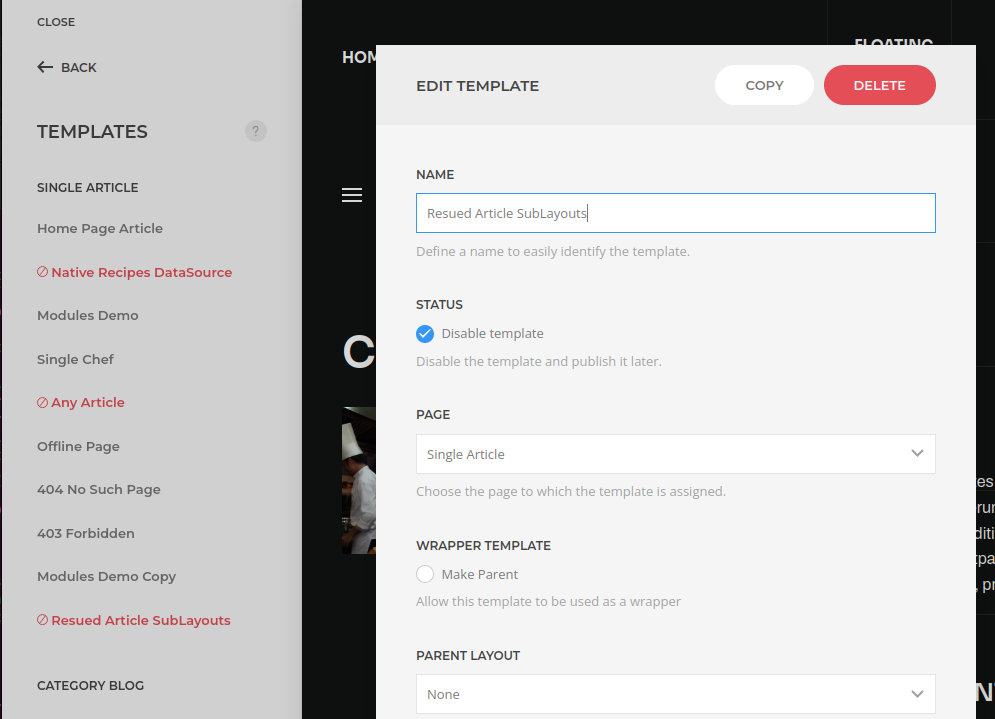
Create Disabled Article Template
Create a single template that can be marked as disabled. This will be the container for all your reusable sub-layouts.
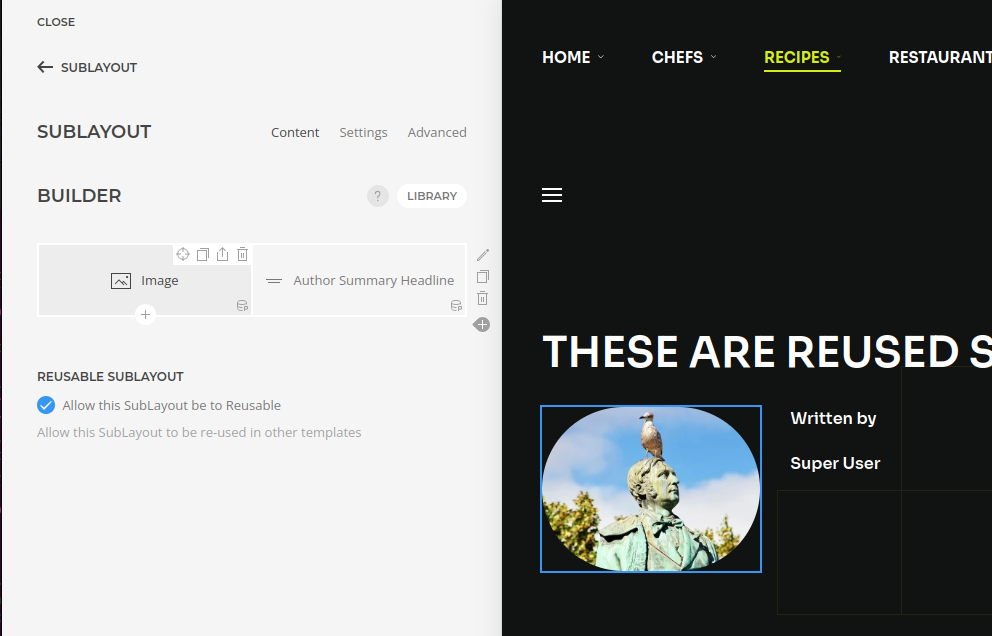
Create SubLayout And Mark Reusable
We now create a sublayout in our disabled layouts container template. Make sure to mark it as a 'reusable sublayout'
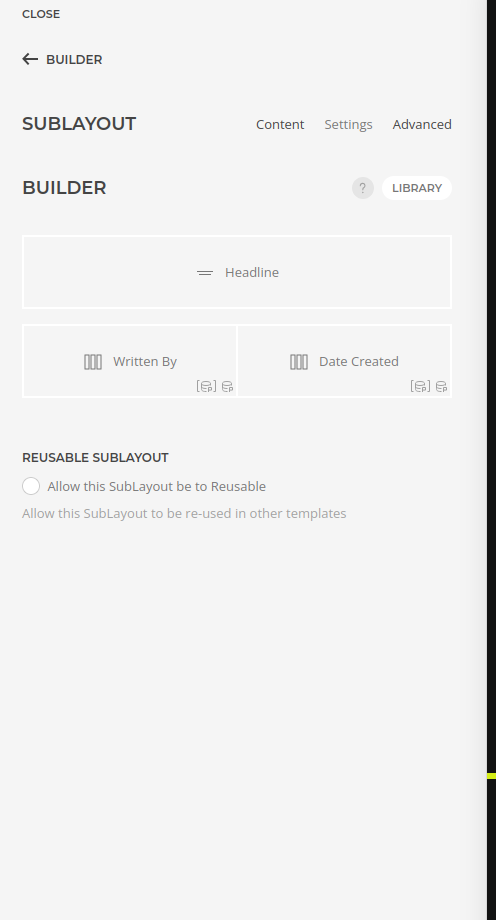
Create Group of SubLayouts
It can be helpful to group your sublayouts. Here we are creating and author and creation date icon.
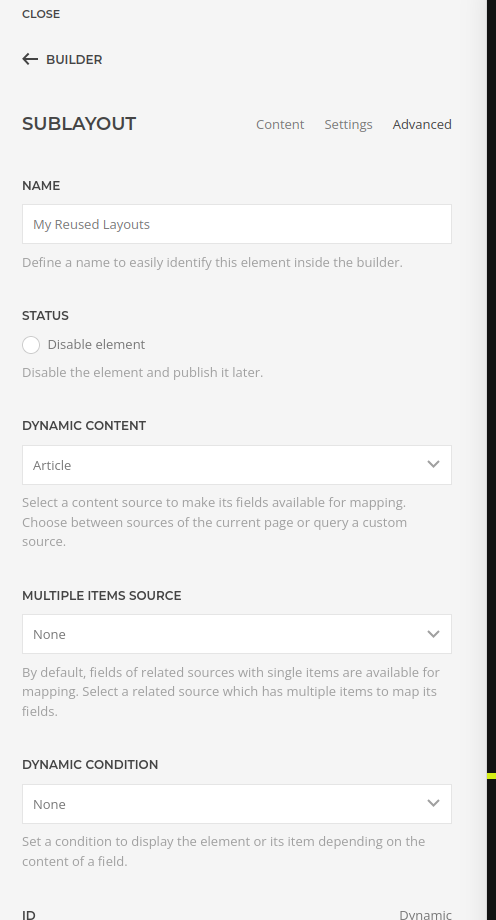
Set Dynamic Data Source
The CRITICAL thing to remember at this stage is to set the Dynamic Content source. By doing this at the group of sublayouts level our individual sublayouts can inherit the data source which allows us to apply some magic later.
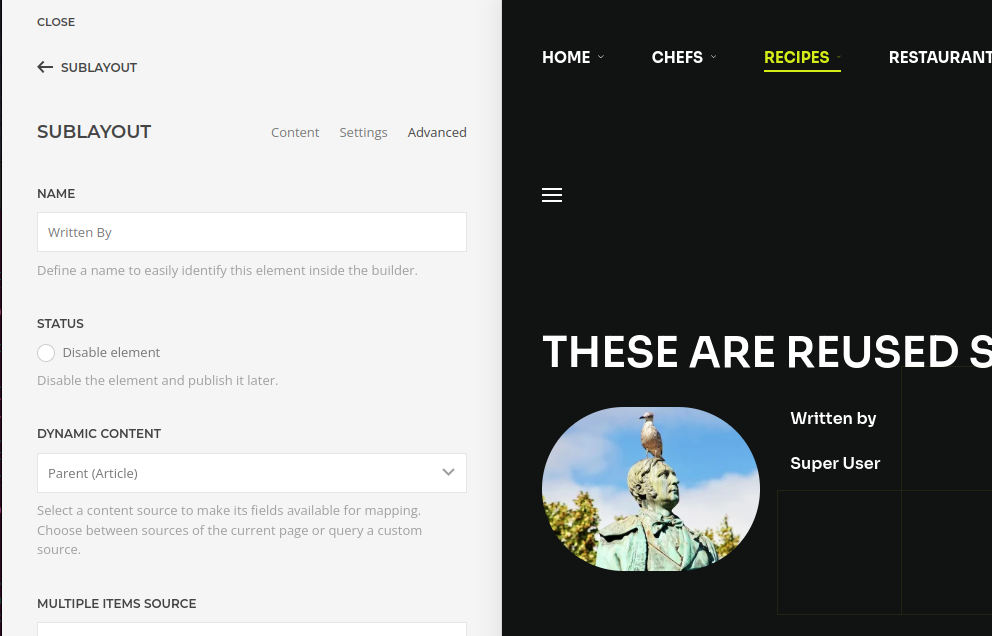
Name SubLayout and Set Source
Create your sublayouts and give the reusable sublayout a meaningful name (we'll use it later to select it) and set the data source to 'Parent'. Now, whenever this layout is reused it will pick up the parent data source of where it is insert.ed
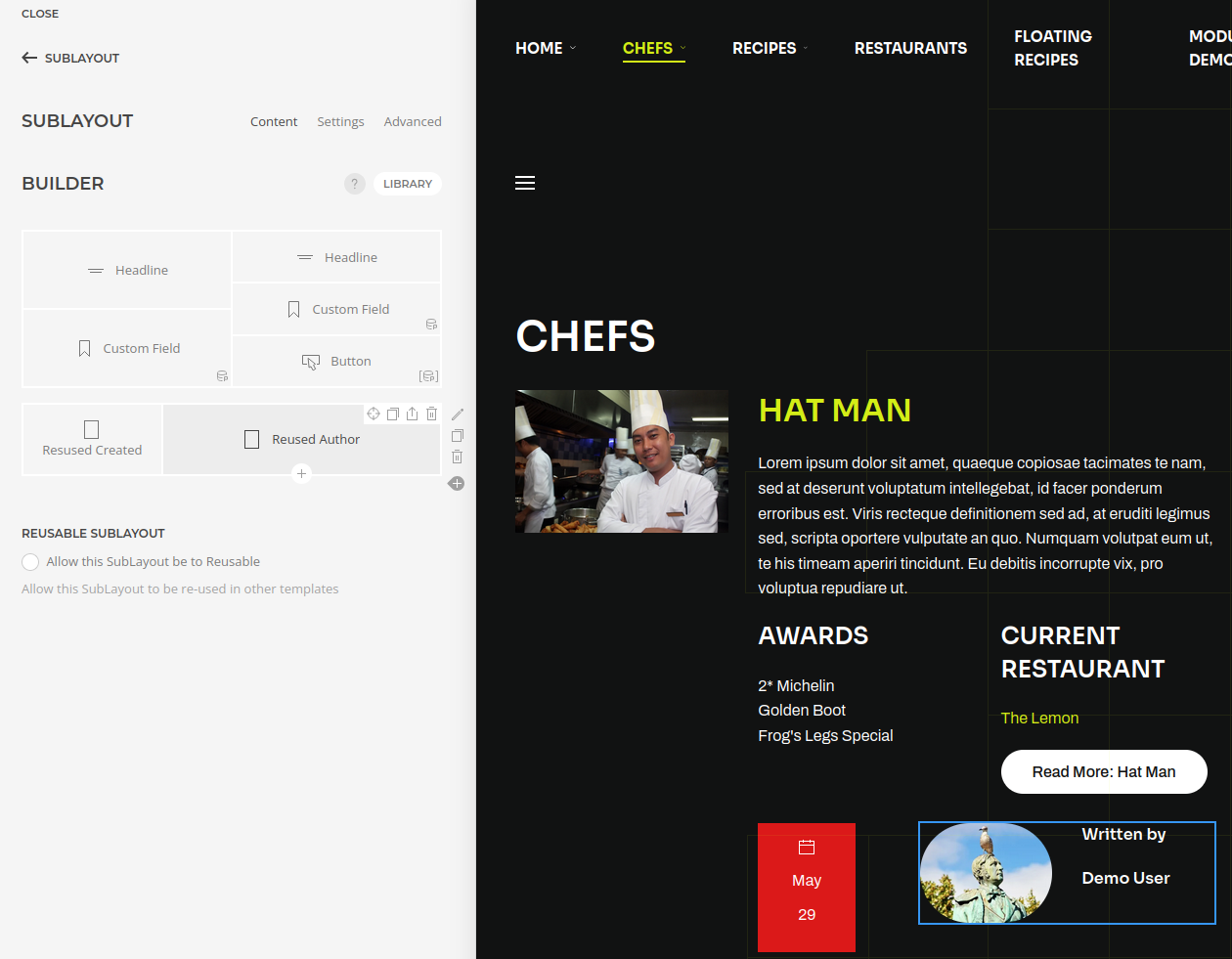
Edit the SubLayout
'Add the elements you want in your reused sub-layouts. In our screenshot we have created a little 'author information' block and a date icon to represent the created date. Don't forget to mark your sublayout as 'reusable;.
Insert Reusable SubLayout in Another Template
When editing a template insert a reusable layout element and choose the one you want to reuse. There is no need to set the data source it will pick up the parent settings from the source layout but applied in this new context.
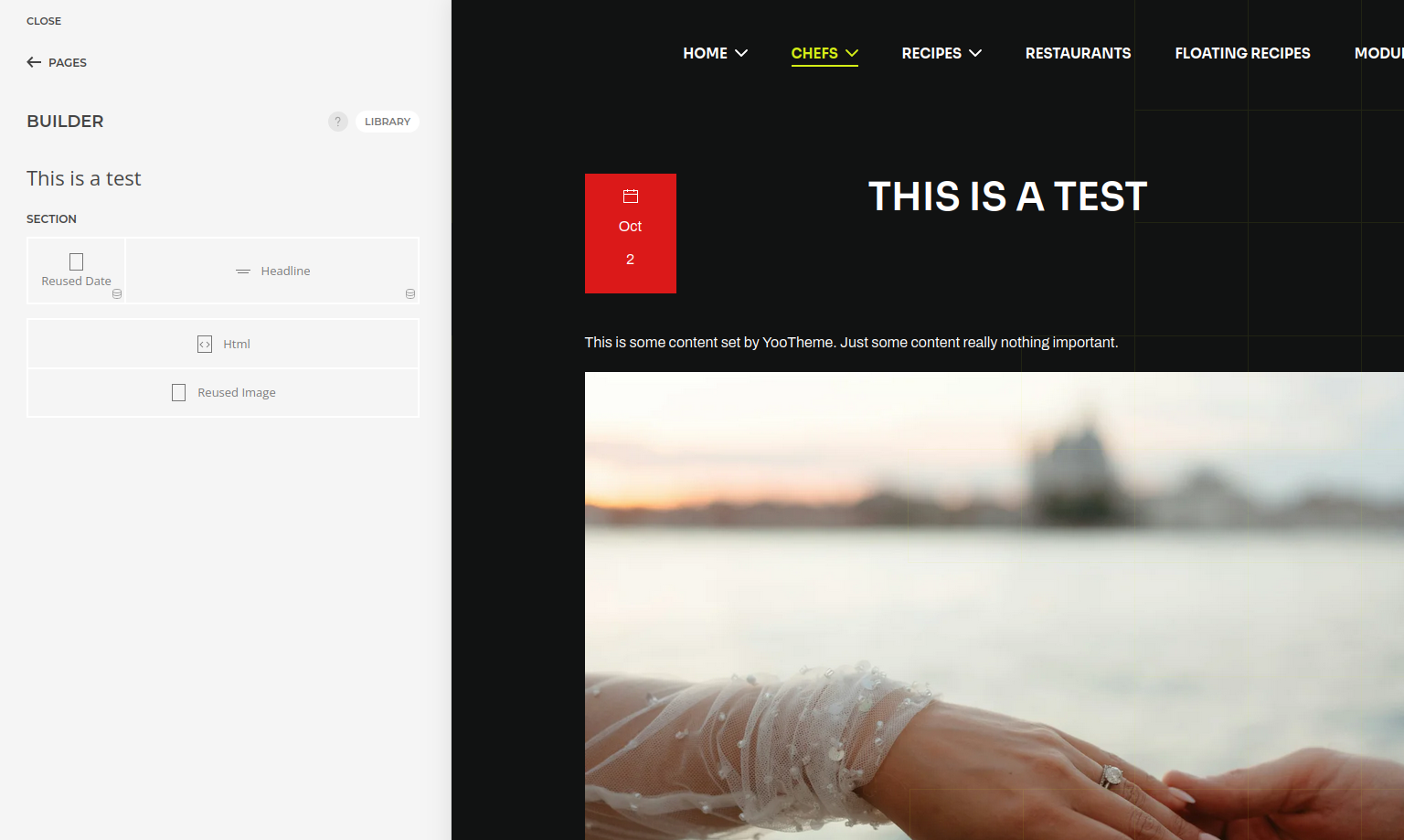
Insert Reusable SubLayout In a Page
When editing page insert a reusable layout element and choose the one you want to reuse. This time you DO NEED TO to set the data source as a parent data source makes no sense in the context of a single page.
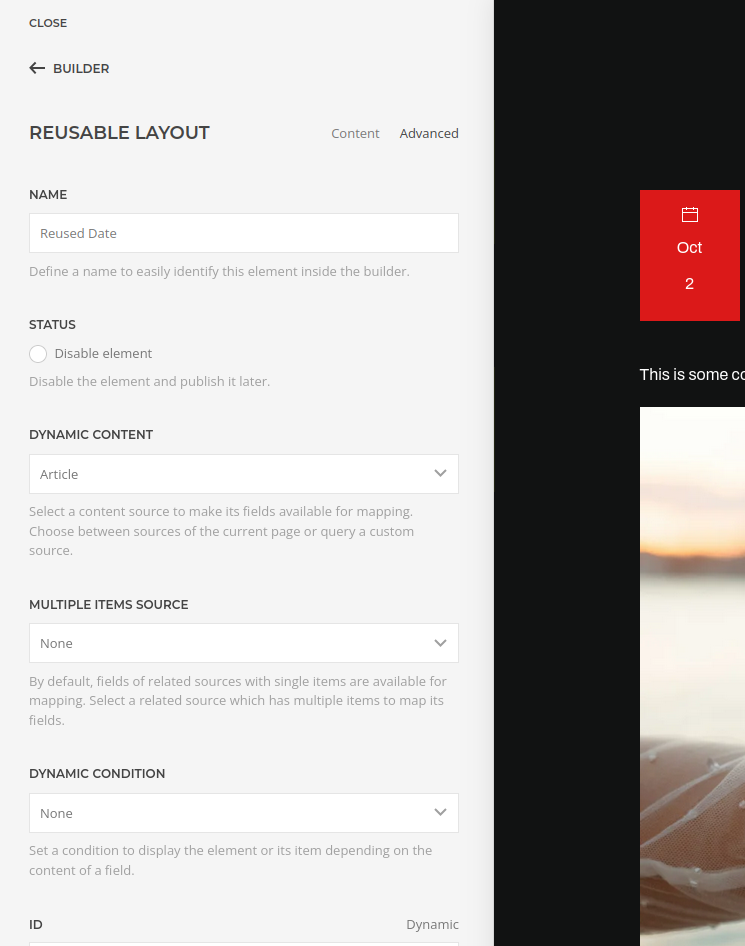
Set Dynamic Content Source to Article
Set the data source to 'article' - adding a name is always helpful.
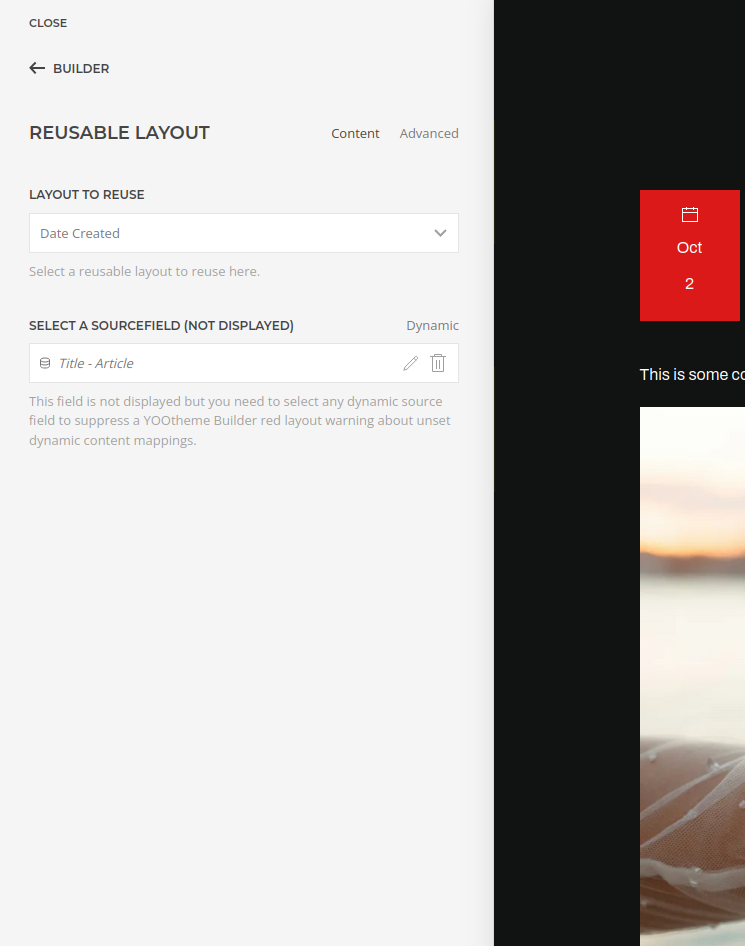
A Little Quirk
Seeting the data source on the sublayut makes YOOtheme think is needs a dynamic value set - otherwise you will get a red warning mark. Simply choose any dynamic source field for the undisplayed field below the reusable layout selector (It doesn't get displayed anywhere!).
Product Changelog
Try These Features On the Demo Site Now
Demo Site See login detail on the home page.