EasyLayouts 1.6 introduces an exciting new feature - custom offline and error pages
Would you love to have a custom offline page - a nice splash page such as this?

With EasyLayouts 1.6 you can do this and still maintain access to the frontend of the site when no login module is visible!
1. Set up a child template e.g. based on Cassiopeia
Copy the component.php file from Cassiopeia to index.php in the child theme - setting any class names you require in the body tag. The advantage of using the component.php file as a template is that no modules are displayed.
In our example we used the following:
<body class="<?php echo $this->direction === 'rtl' ? 'rtl' : ''; ?> d-flex h-100 text-center text-white bg-dark">
<jdoc:include type="component" />
</body>
2. Create a hidden single article menu item
Ideally this article would be in a category of its own e.g. 'Coming Soon', so that you can assign a custom EasyLayouts layout.
Remember to assign the new child template to this menu item
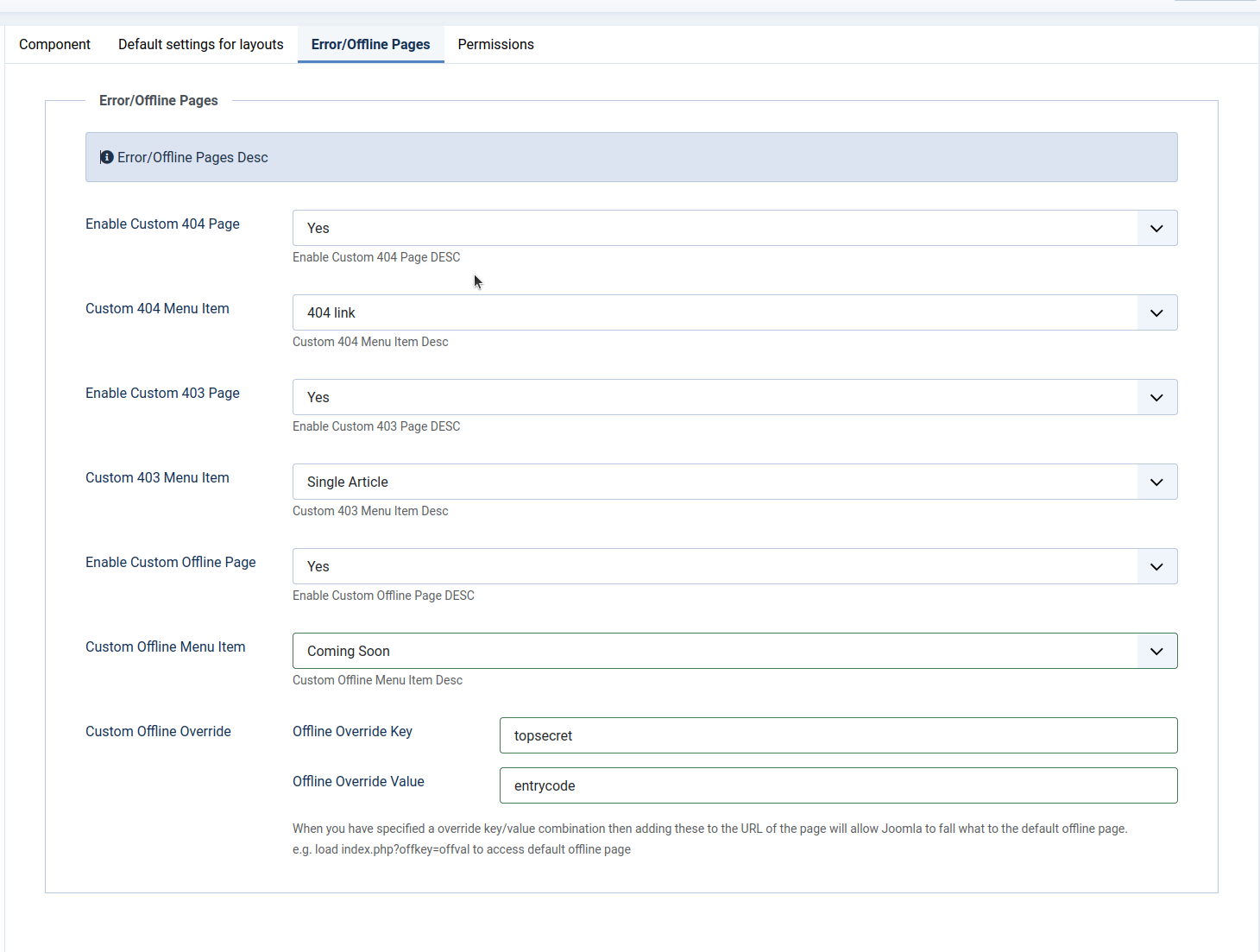
3. Configure Custom Offline Page in EasyLayouts

If you want access to a login module then set the secret access keyword and value - using them means the site will show the normal offline page from which you can login.
4. Create a custom layout for single articles in Coming Soon category
Your custom layout could use the text or full image from the article to create the presentation you want for your coming soon splash page